New API references, TypeScript code snippets, and docs DX


ChatGPT can help with a lot of things. But for learning Storybook, the best resource is Storybook's official documentation.
We're launching new features to help you learn Storybook and send feedback to our learning team. Let's take a look at the major updates below.
- ⭐️ New API references
- 📢 Docs feedback widget
- ⌨️ TypeScript-first docs
- ⚡️ Developer experience improvements
- 🧑💻 Comprehensive code snippets
New API references
One of the top themes in Storybook feedback is API information for features, libraries, and addons. This is why we're launching an API reference section of the docs that aims to be a complete technical resource. It's starting with API references for:
Next up are Parameters and Decorators, with many more to come.

Feedback widget
Community feedback informs Storybook’s documentation improvements. To help you give feedback, there's a new feedback widget on every page for you to share comments on specific documentation.

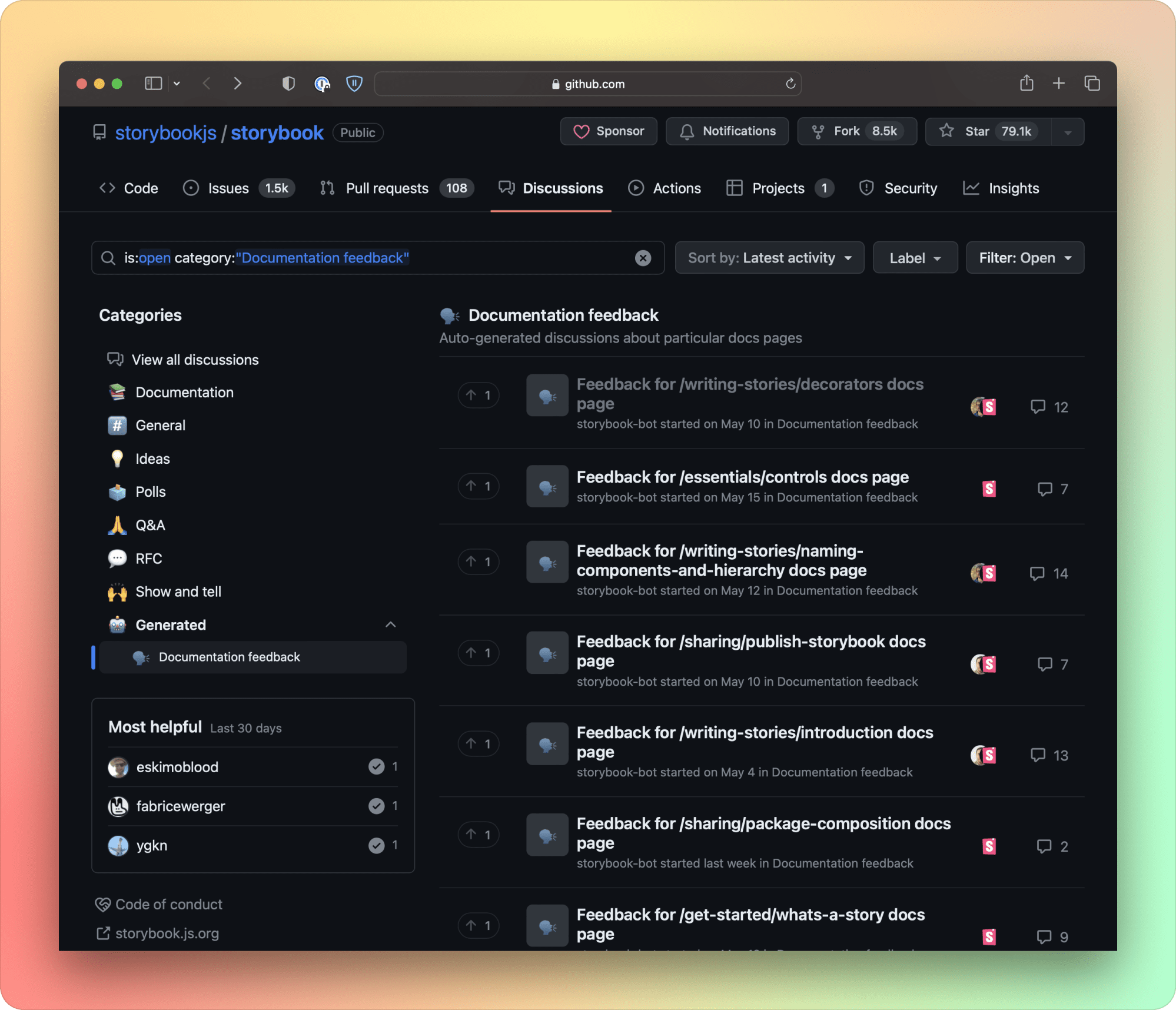
The Storybook docs feedback widget
Once you submit feedback, it's collected in a public GitHub discussion. Our automated documentation bot provides a link to easily subscribe to issues you care about.


In the 6 weeks since the widget launched, we're grateful to have already received over 160 ratings and comments. Your responses have helped us to improve the Storybook 7 migration guide, improve our docs for ArgTypes, and improve our docs for importing stories into tests, among other changes.
Do you know of docs pages that could be improved? Start using the feedback widget and let us know. Or even open up a PR and contribute.
TypeScript-first docs
TypeScript has become the language of choice for most developers. If a code snippet in our docs is available in TypeScript (most are), Storybook's docs will default to TypeScript. Otherwise, it falls back to JavaScript.
Any snippet available in TypeScript is also available in TypeScript 4.9. That's because TS 4.9 enables the use of satisfies, which brings better type safety to your Storybook configuration and stories.
As an additional developer experience update, your code language (and renderer selection) are now remembered in your browser. You no longer need to manually reselect these every single time.

Finally, the toolbar containing menus for version, renderer, and code language now sticks to the top of the page. We hope that helps you confirm those settings at a glance and quickly change them as necessary.
Comprehensive code snippets
Many of our conversations with new users indicate that code snippets play a crucial role in your learning experience. They need to be up-to-date, relevant, and immediately usable.
To coincide with the launch of Storybook 7, we audited every single code snippet across our docs and tutorials. Then, we ensured that each of our core renderers (React, Vue, Angular, and Web components) has available snippets for every example.
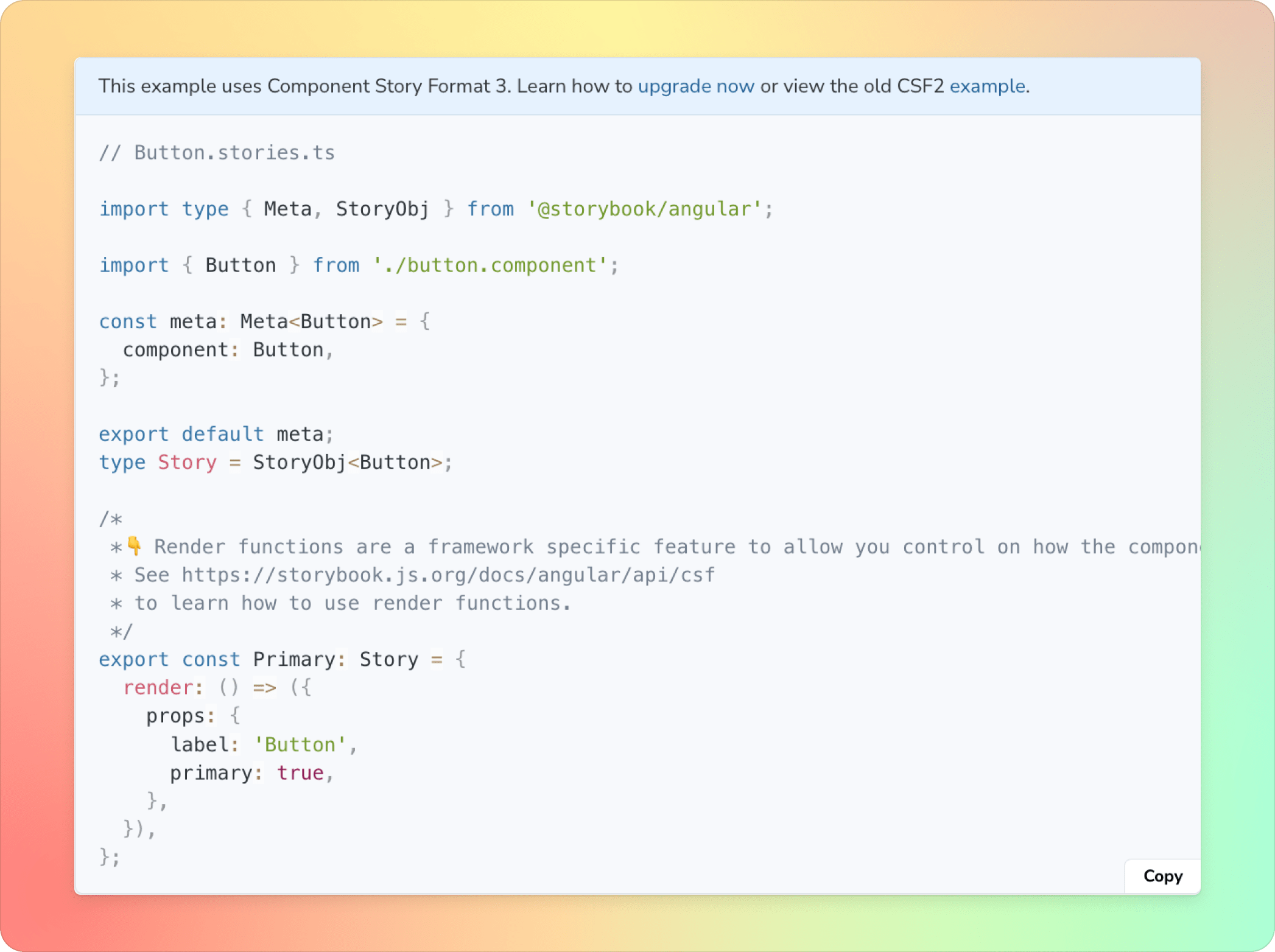
We also converted every CSF 2 snippet to the new CSF 3 (with a link back to the previous version, for those not yet ready to upgrade).

Join our learning team
Huge thanks to everyone who's contributed or given feedback on our learning content. Your contributions shape the future of Storybook.
We're creating a Learning Team dedicated creating and maintaining technical content. If you're interested in contributing to Storybook, our learning content is a fantastic place to start:
- Send PRs with the changes you'd like to see
- Give feedback using the docs widget or via GitHub issues
- Discord chat with @kylegach and @jonniebigodes in #documentation
Sign up to our mailing list below to hear about new features and updates first.





